Creating an Effective Copy for 505 Error Messages

Client
GreatEdu
Duration
1 Week
Category
UX Writing
🙌 Disclaimer
This project is an assignment from the UI/UX bootcamp by GreatEdu

Introduction
Hi! 👋 My name is Albert Fernando, and I’m a college student at ITB STIKOM Bali. Currently, I’m attending the Studi Independent Program with GreatEdu. This case study is written to complete my task about “Writing for UI Components” which in this case, is writing an effective copy for 50 error messages.
Overview
In this case study, I will share my experience creating an effective copy for 505 error messages and the importance of error messages in user experience. I will show two comparisons of the copy I created and tested with 5 participants.

Problem & Challenges
505 error messages are often confusing and frustrating for users because our users aren’t familiar with IT jargon. It can be difficult to understand and make users feel like they are doing something wrong, leading to users abandoning their tasks or leaving the app/website altogether. We need to deliver the message carefully so that users can understand what happens even if they aren’t familiar with technology jargon.
Project Goals
The goal of this project is to let users know what happens (in this case, the error page) and give the solution to the users.

Application details
Application Type: E-Commerce application
Roles & Responsibility:
UX Writer — Create an understandable and helpful copy for users.
User & Audience:
17–50 y.o (70% on productive age)
Male and female
Nationwide
The user is unfamiliar with IT jargon


Impact/Goal:
We want to create user-friendly and informative error messages so that we can let the users know what is happening on the page even though users do not understand IT jargon (in context, 505 error is an internal server error). With this project, other than making an effective copy, we also wanted to help users solve it in case this problem really happened.
Validate
Validate any users’ assumptions with the current created from 2 error messages.
Do the users understand enough about the copy that has been made?
Which of the copies does the user prefer and why did the user choose 1 copy from the other?
What did the user expect when they encountered the problem?

Understanding the content
This is the sample of the error page and messages that need to be fixed.

Secondary Research Using Competitive Audit
I looked for another app example that’s already dependable and trusted and has great copywriting in-app. The simple copy that has been made makes the user want to get to know more about the information they’ve shared.

Copy Creation & Testing
Copy requirements:
Heading/title: 45 chars
Description: 120 chars
Button: 25 chars
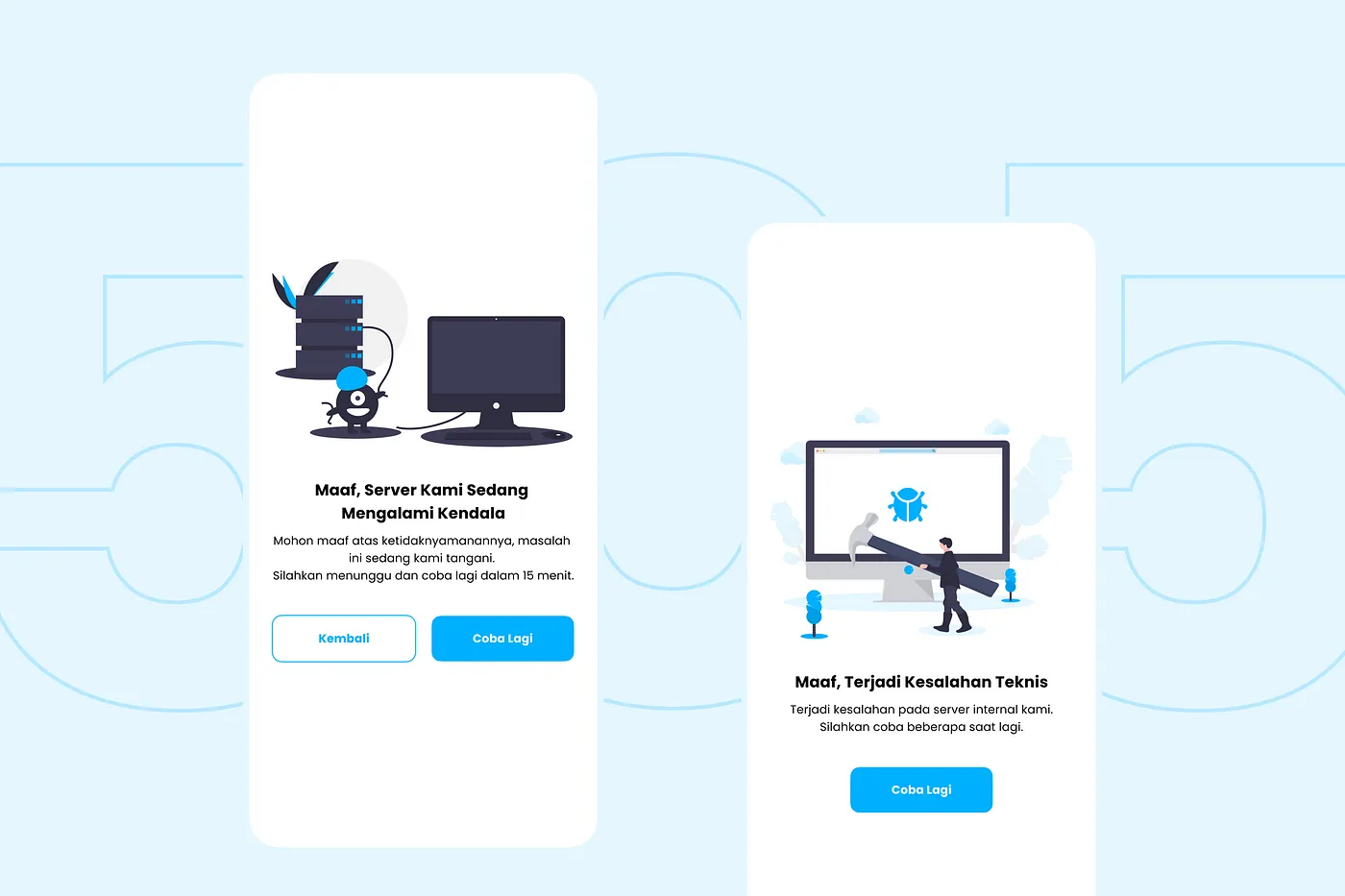
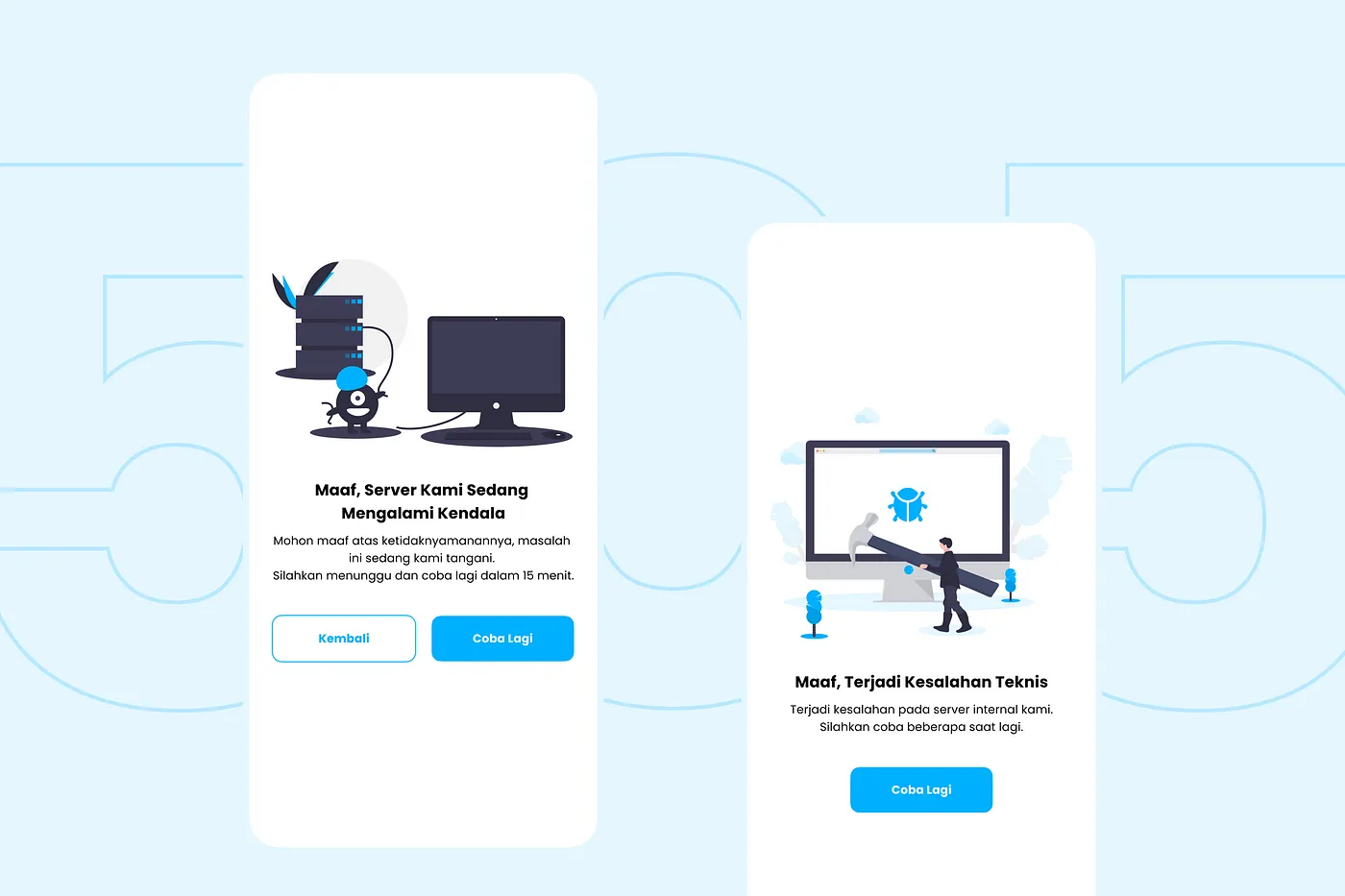
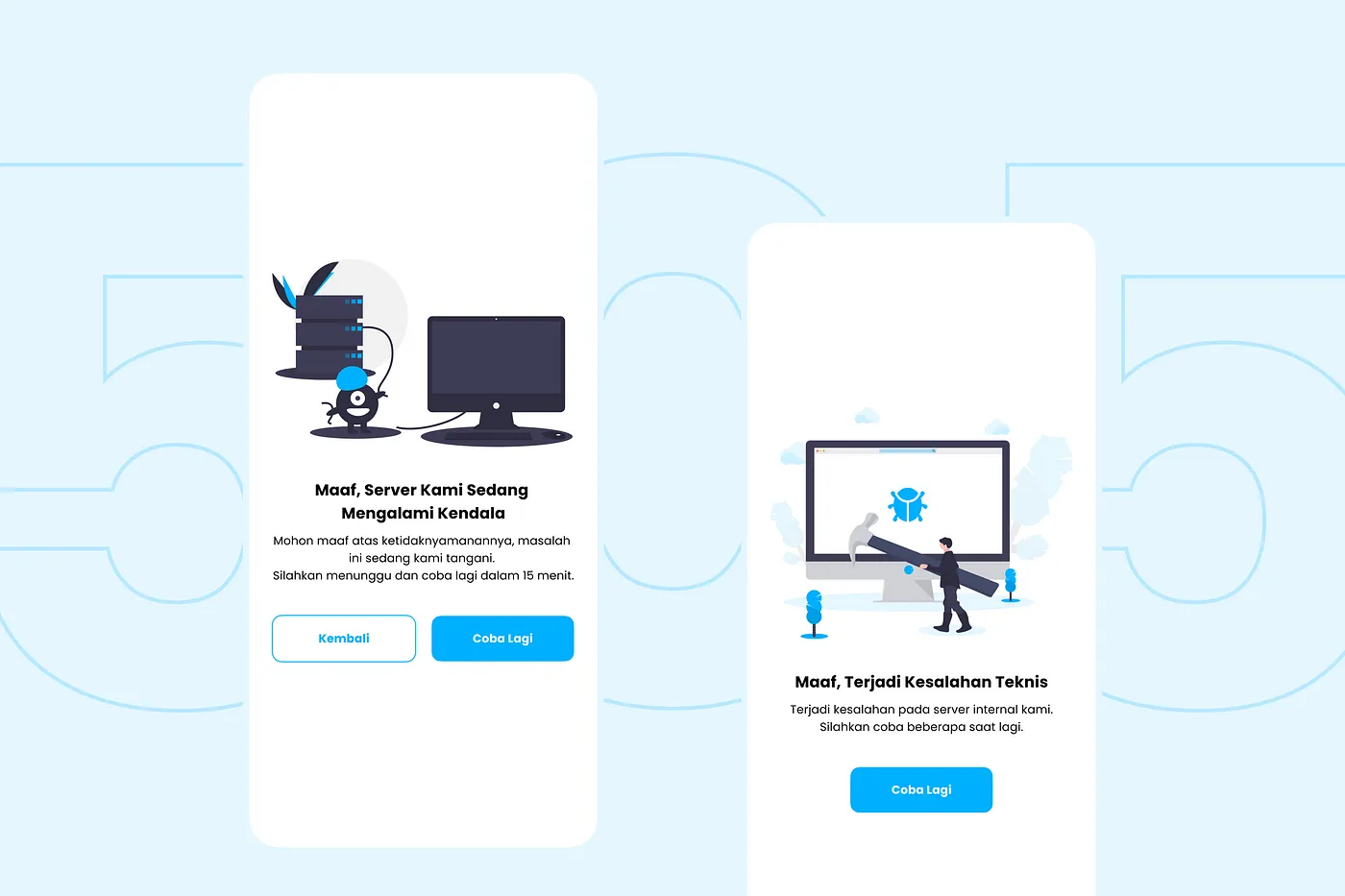
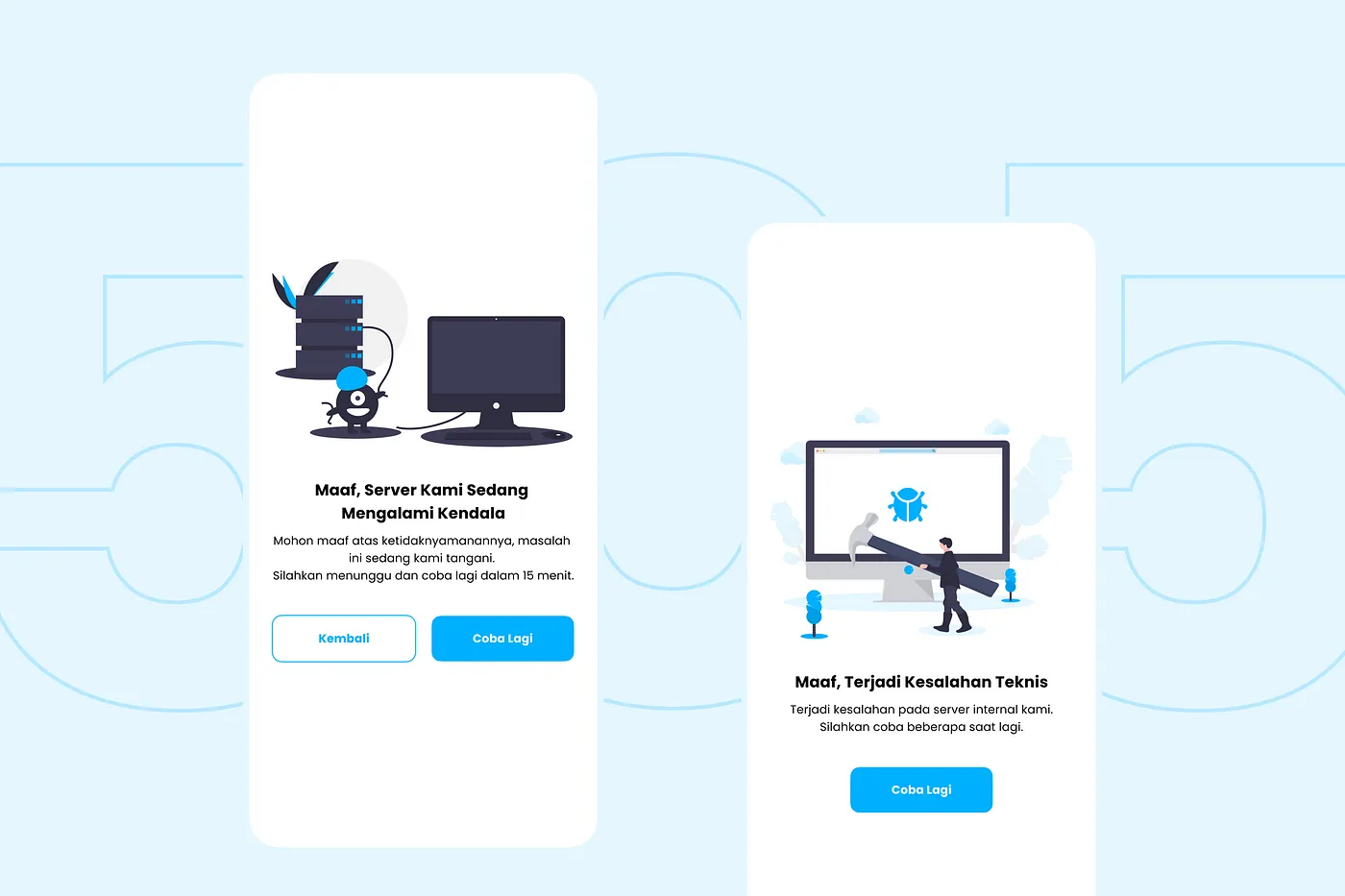
Copy Results:

Copy Testing
I used unmoderated usability testing which was completed remotely through WhatsApp private chat. The users are male and female and don’t understand anything about IT or technology. (names are changed for privacy issues).


The Solutions
These are the solutions that can be implemented to create an effective error page:
Add illustration to add clarity and context about the problem that’s happened
Give users an estimated waiting time so they have expectations of when to get back to the website/application

Summary
Users want certainty if a problem occurs, such as time estimation information that can help them and tell them when they need to access the page again, so they don’t waste time and get no certainty at all. Illustrations are also very helpful in providing users with a clearer picture of the obstacles that are occurring so that from the illustrations, the images can speak to the user even if the user does not understand the context of the obstacles that are occurring.
Lesson Learned
Different people will have different perspectives and needs, and 2we need to hear every single perspective from them so we can improve ourselves
Carrying out research and validating the results of the writing that we have written is important because from there we can find out what the user should consider when encountering a problem and how we can help the user to solve and provide solutions to the problems they face.

Thank you for reading this case study to the end, I hope this case study can help and I also realize that there are still shortcomings in what I make or do, so if you have something to say, feel free to talk in the comments section, also let me know what you think! Can’t wait to hear from you! 🙌
Mail me at albert77533@gmail.com
Creating an Effective Copy for 505 Error Messages

Client
GreatEdu
Duration
1 Week
Category
UX Writing
🙌 Disclaimer
This project is an assignment from the UI/UX bootcamp by GreatEdu

Introduction
Hi! 👋 My name is Albert Fernando, and I’m a college student at ITB STIKOM Bali. Currently, I’m attending the Studi Independent Program with GreatEdu. This case study is written to complete my task about “Writing for UI Components” which in this case, is writing an effective copy for 50 error messages.
Overview
In this case study, I will share my experience creating an effective copy for 505 error messages and the importance of error messages in user experience. I will show two comparisons of the copy I created and tested with 5 participants.

Problem & Challenges
505 error messages are often confusing and frustrating for users because our users aren’t familiar with IT jargon. It can be difficult to understand and make users feel like they are doing something wrong, leading to users abandoning their tasks or leaving the app/website altogether. We need to deliver the message carefully so that users can understand what happens even if they aren’t familiar with technology jargon.
Project Goals
The goal of this project is to let users know what happens (in this case, the error page) and give the solution to the users.

Application details
Application Type: E-Commerce application
Roles & Responsibility:
UX Writer — Create an understandable and helpful copy for users.
User & Audience:
17–50 y.o (70% on productive age)
Male and female
Nationwide
The user is unfamiliar with IT jargon


Impact/Goal:
We want to create user-friendly and informative error messages so that we can let the users know what is happening on the page even though users do not understand IT jargon (in context, 505 error is an internal server error). With this project, other than making an effective copy, we also wanted to help users solve it in case this problem really happened.
Validate
Validate any users’ assumptions with the current created from 2 error messages.
Do the users understand enough about the copy that has been made?
Which of the copies does the user prefer and why did the user choose 1 copy from the other?
What did the user expect when they encountered the problem?

Understanding the content
This is the sample of the error page and messages that need to be fixed.

Secondary Research Using Competitive Audit
I looked for another app example that’s already dependable and trusted and has great copywriting in-app. The simple copy that has been made makes the user want to get to know more about the information they’ve shared.

Copy Creation & Testing
Copy requirements:
Heading/title: 45 chars
Description: 120 chars
Button: 25 chars
Copy Results:

Copy Testing
I used unmoderated usability testing which was completed remotely through WhatsApp private chat. The users are male and female and don’t understand anything about IT or technology. (names are changed for privacy issues).


The Solutions
These are the solutions that can be implemented to create an effective error page:
Add illustration to add clarity and context about the problem that’s happened
Give users an estimated waiting time so they have expectations of when to get back to the website/application

Summary
Users want certainty if a problem occurs, such as time estimation information that can help them and tell them when they need to access the page again, so they don’t waste time and get no certainty at all. Illustrations are also very helpful in providing users with a clearer picture of the obstacles that are occurring so that from the illustrations, the images can speak to the user even if the user does not understand the context of the obstacles that are occurring.
Lesson Learned
Different people will have different perspectives and needs, and 2we need to hear every single perspective from them so we can improve ourselves
Carrying out research and validating the results of the writing that we have written is important because from there we can find out what the user should consider when encountering a problem and how we can help the user to solve and provide solutions to the problems they face.

Thank you for reading this case study to the end, I hope this case study can help and I also realize that there are still shortcomings in what I make or do, so if you have something to say, feel free to talk in the comments section, also let me know what you think! Can’t wait to hear from you! 🙌
Mail me at albert77533@gmail.com
Creating an Effective Copy for 505 Error Messages

GreatEdu
1 Week
UX Writing
🙌 Disclaimer
This project is an assignment from the UI/UX bootcamp by GreatEdu

Introduction
Hi! 👋 My name is Albert Fernando, and I’m a college student at ITB STIKOM Bali. Currently, I’m attending the Studi Independent Program with GreatEdu. This case study is written to complete my task about “Writing for UI Components” which in this case, is writing an effective copy for 50 error messages.
Overview
In this case study, I will share my experience creating an effective copy for 505 error messages and the importance of error messages in user experience. I will show two comparisons of the copy I created and tested with 5 participants.

Problem & Challenges
505 error messages are often confusing and frustrating for users because our users aren’t familiar with IT jargon. It can be difficult to understand and make users feel like they are doing something wrong, leading to users abandoning their tasks or leaving the app/website altogether. We need to deliver the message carefully so that users can understand what happens even if they aren’t familiar with technology jargon.
Project Goals
The goal of this project is to let users know what happens (in this case, the error page) and give the solution to the users.

Application details
Application Type: E-Commerce application
Roles & Responsibility:
UX Writer — Create an understandable and helpful copy for users.
User & Audience:
17–50 y.o (70% on productive age)
Male and female
Nationwide
The user is unfamiliar with IT jargon


Impact/Goal:
We want to create user-friendly and informative error messages so that we can let the users know what is happening on the page even though users do not understand IT jargon (in context, 505 error is an internal server error). With this project, other than making an effective copy, we also wanted to help users solve it in case this problem really happened.
Validate
Validate any users’ assumptions with the current created from 2 error messages.
Do the users understand enough about the copy that has been made?
Which of the copies does the user prefer and why did the user choose 1 copy from the other?
What did the user expect when they encountered the problem?

Understanding the content
This is the sample of the error page and messages that need to be fixed.

Secondary Research Using Competitive Audit
I looked for another app example that’s already dependable and trusted and has great copywriting in-app. The simple copy that has been made makes the user want to get to know more about the information they’ve shared.

Copy Creation & Testing
Copy requirements:
Heading/title: 45 chars
Description: 120 chars
Button: 25 chars
Copy Results:

Copy Testing
I used unmoderated usability testing which was completed remotely through WhatsApp private chat. The users are male and female and don’t understand anything about IT or technology. (names are changed for privacy issues).


The Solutions
These are the solutions that can be implemented to create an effective error page:
Add illustration to add clarity and context about the problem that’s happened
Give users an estimated waiting time so they have expectations of when to get back to the website/application

Summary
Users want certainty if a problem occurs, such as time estimation information that can help them and tell them when they need to access the page again, so they don’t waste time and get no certainty at all. Illustrations are also very helpful in providing users with a clearer picture of the obstacles that are occurring so that from the illustrations, the images can speak to the user even if the user does not understand the context of the obstacles that are occurring.
Lesson Learned
Different people will have different perspectives and needs, and 2we need to hear every single perspective from them so we can improve ourselves
Carrying out research and validating the results of the writing that we have written is important because from there we can find out what the user should consider when encountering a problem and how we can help the user to solve and provide solutions to the problems they face.

Thank you for reading this case study to the end, I hope this case study can help and I also realize that there are still shortcomings in what I make or do, so if you have something to say, feel free to talk in the comments section, also let me know what you think! Can’t wait to hear from you! 🙌
Mail me at albert77533@gmail.com
Creating an Effective Copy for 505 Error Messages

Client
GreatEdu
Duration
1 Week
Category
UX Writing
🙌 Disclaimer
This project is an assignment from the UI/UX bootcamp by GreatEdu

Introduction
Hi! 👋 My name is Albert Fernando, and I’m a college student at ITB STIKOM Bali. Currently, I’m attending the Studi Independent Program with GreatEdu. This case study is written to complete my task about “Writing for UI Components” which in this case, is writing an effective copy for 50 error messages.
Overview
In this case study, I will share my experience creating an effective copy for 505 error messages and the importance of error messages in user experience. I will show two comparisons of the copy I created and tested with 5 participants.

Problem & Challenges
505 error messages are often confusing and frustrating for users because our users aren’t familiar with IT jargon. It can be difficult to understand and make users feel like they are doing something wrong, leading to users abandoning their tasks or leaving the app/website altogether. We need to deliver the message carefully so that users can understand what happens even if they aren’t familiar with technology jargon.
Project Goals
The goal of this project is to let users know what happens (in this case, the error page) and give the solution to the users.

Application details
Application Type: E-Commerce application
Roles & Responsibility:
UX Writer — Create an understandable and helpful copy for users.
User & Audience:
17–50 y.o (70% on productive age)
Male and female
Nationwide
The user is unfamiliar with IT jargon


Impact/Goal:
We want to create user-friendly and informative error messages so that we can let the users know what is happening on the page even though users do not understand IT jargon (in context, 505 error is an internal server error). With this project, other than making an effective copy, we also wanted to help users solve it in case this problem really happened.
Validate
Validate any users’ assumptions with the current created from 2 error messages.
Do the users understand enough about the copy that has been made?
Which of the copies does the user prefer and why did the user choose 1 copy from the other?
What did the user expect when they encountered the problem?

Understanding the content
This is the sample of the error page and messages that need to be fixed.

Secondary Research Using Competitive Audit
I looked for another app example that’s already dependable and trusted and has great copywriting in-app. The simple copy that has been made makes the user want to get to know more about the information they’ve shared.

Copy Creation & Testing
Copy requirements:
Heading/title: 45 chars
Description: 120 chars
Button: 25 chars
Copy Results:

Copy Testing
I used unmoderated usability testing which was completed remotely through WhatsApp private chat. The users are male and female and don’t understand anything about IT or technology. (names are changed for privacy issues).


The Solutions
These are the solutions that can be implemented to create an effective error page:
Add illustration to add clarity and context about the problem that’s happened
Give users an estimated waiting time so they have expectations of when to get back to the website/application

Summary
Users want certainty if a problem occurs, such as time estimation information that can help them and tell them when they need to access the page again, so they don’t waste time and get no certainty at all. Illustrations are also very helpful in providing users with a clearer picture of the obstacles that are occurring so that from the illustrations, the images can speak to the user even if the user does not understand the context of the obstacles that are occurring.
Lesson Learned
Different people will have different perspectives and needs, and 2we need to hear every single perspective from them so we can improve ourselves
Carrying out research and validating the results of the writing that we have written is important because from there we can find out what the user should consider when encountering a problem and how we can help the user to solve and provide solutions to the problems they face.

Thank you for reading this case study to the end, I hope this case study can help and I also realize that there are still shortcomings in what I make or do, so if you have something to say, feel free to talk in the comments section, also let me know what you think! Can’t wait to hear from you! 🙌
Mail me at albert77533@gmail.com